
CodiMD
Éditeur de texte collaboratif multi-plateforme proposé par AppsEducation.
Publié le 30/09/2024 | Modifié le 03/01/2025
Qu’est-ce que CodiMD ?
- un des nombreux services proposés sur la plateforme apps.education.fr et donc considéré comme « essentiel au quotidien de l’ensemble des agents de l’Éducation Nationale ».
- un « pad avancé » ou encore « éditeur collaboratif de notes et diaporama » selon les descriptions d’apps.education.fr
- un éditeur de texte multiplateforme, collaboratif en temps réel, au format MarkDown.
Pourquoi utiliser CodiMD ?
- pour prendre des notes de façon collaborative lors d’une réunion
- pour faire produire des textes collaboratifs par les élèves
- pour publier des documents (modifiables ou non) à destination des élèves ou des collègues
- pour réaliser des diaporamas
- pour réaliser des cartes mémoire
- …
Dans un document CodiMD (appelé « Note »), vous pouvez intégrer de nombreux éléments, en plus du texte mis en forme, comme des liens, de l’audio, des vidéos, des graphiques, des formules mathématiques, du code informatique ou encore des applications intégrées.
Le document produit est une page web qui peut être aisément publiée avec différents niveaux de permission révisables à tout moment.
Après partage, la note reste modifiable par le (ou les) rédacteur(s) sans changement du lien transmis.
Le document réalisé peut être exporté sous différents formats (html, epub, odt, ...).
Premiers pas
Lorsque vous ouvrez votre espace CodiMD à partir de votre portail apps.education.fr, vous arrivez sur la page « Historique » de CodiMD qui rassemble l’ensemble de vos projets.
Ils sont présentés sous la forme de vignettes.
Le classement se fait par mots clés (tags) et non par dossier.
Pour ouvrir une note existante, il suffit de cliquer sur la vignette correspondante.
Pour créer un document, il faut cliquer sur le bouton « + Nouvelle Note » en haut à droite de la page, à gauche de votre nom (ou bouton on-off).
Si votre écran est suffisamment large, la page qui s’ouvre contient deux fenêtres (une pour la saisie et une pour la visualisation du résultat).
En sélectionnant l’icône souhaité en haut à gauche des volets, il est possible de ne voir que la fenêtre « saisie » (icône crayon) ou que la fenêtre visualisation (icône œil).
Si votre écran est plus étroit, une des deux fenêtres uniquement sera affichée et vous pourrez passer de l’une à l’autre en cliquant sur l’icône correspondant (œil ou crayon)
Le contenu peut être rédigé en mode texte classique (comme dans tout traitement de texte collaboratif type Ethepad) ou directement en Markdown.
Le Markdown est un langage de balisage léger… une sorte de html très simplifié ! Pour en savoir plus sur ce langage, vous pouvez consulter le site markdownguide avec sa page « Syntaxe de base ».
Pour démarrer et vous inspirer, vous pouvez consulter le rendu de certains exemples ci-dessous. Même si les documents sont verrouillés pour l’édition, en cliquant sur le crayon en haut à droite (ou en bas dans les diaporamas), vous avez accès au code source que vous pouvez copier et coller dans une note à vous.
Quelques exemples de productions partagées sur AppsEducation
- Lettre de rentrée 2024 des IA-IPR de mathématiques de notre académie actualisée selon les besoins : https://codimd.apps.education.fr/s/nmXiDPtiu#
et son fil info pour suivre les évolutions : https://codimd.apps.education.fr/s/iivn8YrOJ?s=03# - Foire Aux Questions (FAQ) sur les groupes de mathématiques en 6e et 5e produite et alimentée par les IA-IPR de notre académie : https://codimd.apps.education.fr/s/uAZo6oWA2#
- Tuto / démo de diaporama avec CodiMD : https://codimd.apps.education.fr/p/OjyyDtqbZ#/
(auteur : Vincent Pantaloni, inspecteur de mathématiques) - Nouvelle page de la Course Aux Nombres : https://codimd.apps.education.fr/s/7G91CuKJR#
- Fiches objectifs cycle 4 : https://codimd.apps.education.fr/s/u-1Dd4q6P
(auteurs : enseignants de l’académie de Corse : https://sites.ac-corse.fr/maths/category/ressources-pedagogiques/) - Diaporama réalisé à l’occasion de la semaine des maths 2023 : https://codimd.apps.education.fr/p/ZTVmK6YQ_#/
(auteurs : enseignants du lycée Raymond Queneau de Villeneuve d’Asq) - Rédaction d’une page de consignes (en Histoire-Géographie) pour passer du texte au croquis : https://codimd.apps.education.fr/s/FhrUsogPW
(auteurs : enseignants de l’académie de Guadeloupe : https://pedagogie.ac-guadeloupe.fr/histoire_et_geographie/desertification_et_recompositions_spatiales_autour_deserts_nord_chine) - modèles pour écrire des dialogues SMS, créer des flashcards, construire un cahier de texte, créer des cartes mentales, ...
(auteur : Cédric EYSSETTE enseignant de philosophie dans l’académie de Lyon : https://codimd.apps.education.fr/s/bGcFVkgLS)
Modes de partage
Pour partager votre production, il suffit de cliquer sur le bouton « Publier » (sur le bandeau en haut à droite), copier l’URL de la nouvelle page (située dans la barre d’adresse) et la communiquer aux élèves via Pronote ou autre.
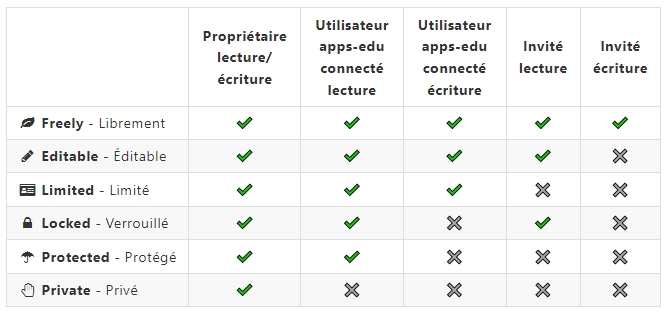
Il existe différents modes de publication résumés dans le tableau suivant :

Le choix n’étant pas définitif : il est possible (pour le propriétaire uniquement) de modifier les autorisations à tout moment en cliquant sur l’icône en haut à droite de la fenêtre « vue ».
Pour en savoir plus
Voici différentes ressources intéressantes à consulter :
- À lire :
- Présentation de CodiMD dans AppsEducation : https://codimd.apps.education.fr/s/H6nqsVq2y
- Article de la SRANE de l’académie de Poitiers : https://ww2.ac-poitiers.fr/srane/spip.php?article1006
- Article de la DRANE de l’académie de Normandie : https://drane.ac-normandie.fr/apps-education-codimd#Qu-est-ce-que-CodiMD
- Présentation de CodiMD par la DANE de Grenoble : https://codimd.apps.education.fr/s/features
- Présentation de CodiMD par le CNRS : https://codimd.math.cnrs.fr/features
- À visionner :
◦ Tutoriel de Johann NALLET : https://tube-numerique-educatif.apps.education.fr/w/7cf4d771-46bb-47eb-a8b0-b4f3cd13a4cb
◦ 15 minutes pour comprendre CodiMD de la DRANE de Grenoble : https://tube-numerique-educatif.apps.education.fr/w/8d8eea9b-5747-4017-8116-aafebbd9bb9b



