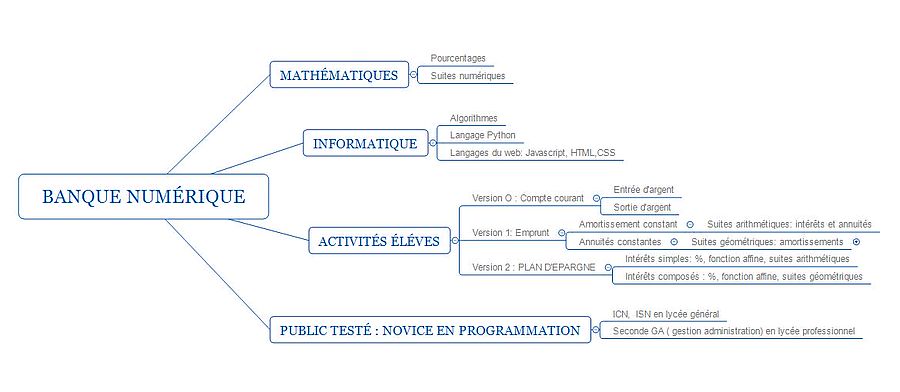
Présentation du projet
Dans le cadre des programmes de LGT et LP, la création d’une banque virtuelle peut toucher un large public. Un des vecteurs du sujet est de mettre en relation les outils mathématiques avec la notion d’argent dans la vie courante. À travers la compréhension du fonctionnement d’une banque, c’est préparer l’élève dans sa vie courante, faire de lui un futur citoyen responsable. A travers l’utilisation de l’algorithme, c’est le préparer dans sa poursuite d’étude. Dans le cadre de séquence en groupe, l’élève va se poser des questions, apporter des réponses ou réarranger ses notions.
Ce thème peut être abordé par d’autres disciplines comme l’art appliqué et cultures artistiques avec la construction d’un logo d’une banque virtuelle, en économie (LGT), en économie-droit (LP secteur tertiaire), en économie-gestion (secteur production), en enseignement moral et civique.
Trois classes de niveaux différents ont travaillé sur des versions adaptées : une seconde professionnelle Gestion et Administration, une première STI2D et une terminale S option ISN.
Classe de seconde professionnelle Gestion et Administration
- séquence 5 : réalisation du compte courant.
Documents à consulter
| Fiche élève | .doc | version en .python | |
| version en javascript |
- Documents à consulter
| Énoncé | odt | |
| Corrigé | odt | |
| Fichiers python | Partie A | Partie B |
| Partie C | Partie D |
- Bilan
L’objectif était de faire découvrir Python dans le cadre de l’approche du chapitre sur les suites en première STI2D. La séquence est découpée en 4 parties :
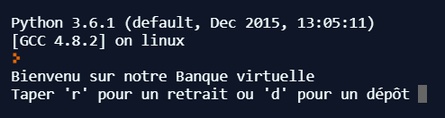
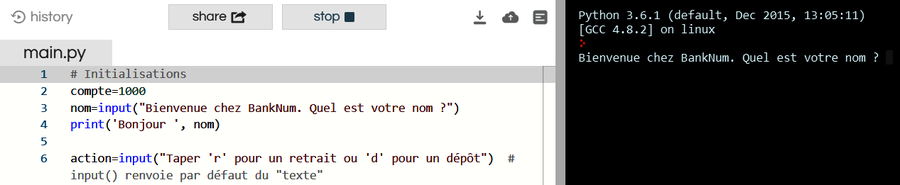
A. Présentation banque en ligne.Variables, entrées , sorties.
B. Compte courant. Si ..alors.
C. Simulation d’épargne. Boucle bornée.
D. Quitter. Boucle non bornée.
Il a fallu deux séances avec un temps du travail à la maison à chaque fois : les élèves découvraient Python.
Séance 1. La majorité de la classe a fait le A (au moins 30 min) et B en partie. Beaucoup de temps a été nécessaire pour que les élèves discernent les types de variables ( chaînes de caractères, nombres), les entrées et sorties, puis les instructions logiques ( instructions conditionnelles, boucles).
Séance 2. La majorité de la classe a fini le B en classe, puis une partie a fait le C et l’a poursuivi par la suite à la maison.
Statistiques. A fait par tous les élèves, B fait par 60 % des élèves, C fait par 30 % des élèves, D fait par 10 % des élèves.
L’absence de pratique du langage Python préalable a entraîné plus de temps que prévu pour réaliser la séquence, et a sans doute aussi géner sa réalisation complète par un plus grand nombre d’élèves.
Il faudra à l’avenir une pratique de Python plus précoce et régulière , plus répartie sur l’année, pour pouvoir faire plus rapidement des mathématiques .
Projet de terminale S dans l'option ISN : groupe de 3 élèves. Durée : 32h
Cahier des charges.
Concevoir une banque virtuelle (en ligne) disposant des fonctionnalités suivantes : porte-monnaie, simulation d'un prêt et épargne.
Version 1
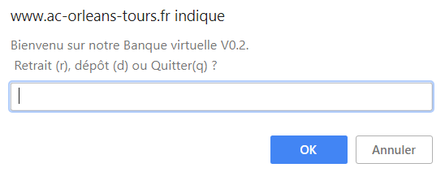
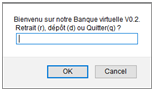
Simulation d'un porte-monnaie. Affichage dans des boîtes de dialogue.
Version 2
Simulation d'un porte-monnaie. Affichage dans un formulaire.
Version 3
Simulation d'un porte-monnaie pour mobile. Création d'une interface avec jQuery mobile.
Version 4
Ajout d'un login et d'un mot de passe.
N comptes bancaires dans une base de données.
Ajout des fonctions "Epargne" et "Simulation prêt".
Points abordés
Gestion de projet
Conception d'un site web pour mobile (HTML, CSS, JS, PHP)
Présentation des données au format xml
Base de données sql